Rating
The Rating input block allows you to ask your user for a rating.


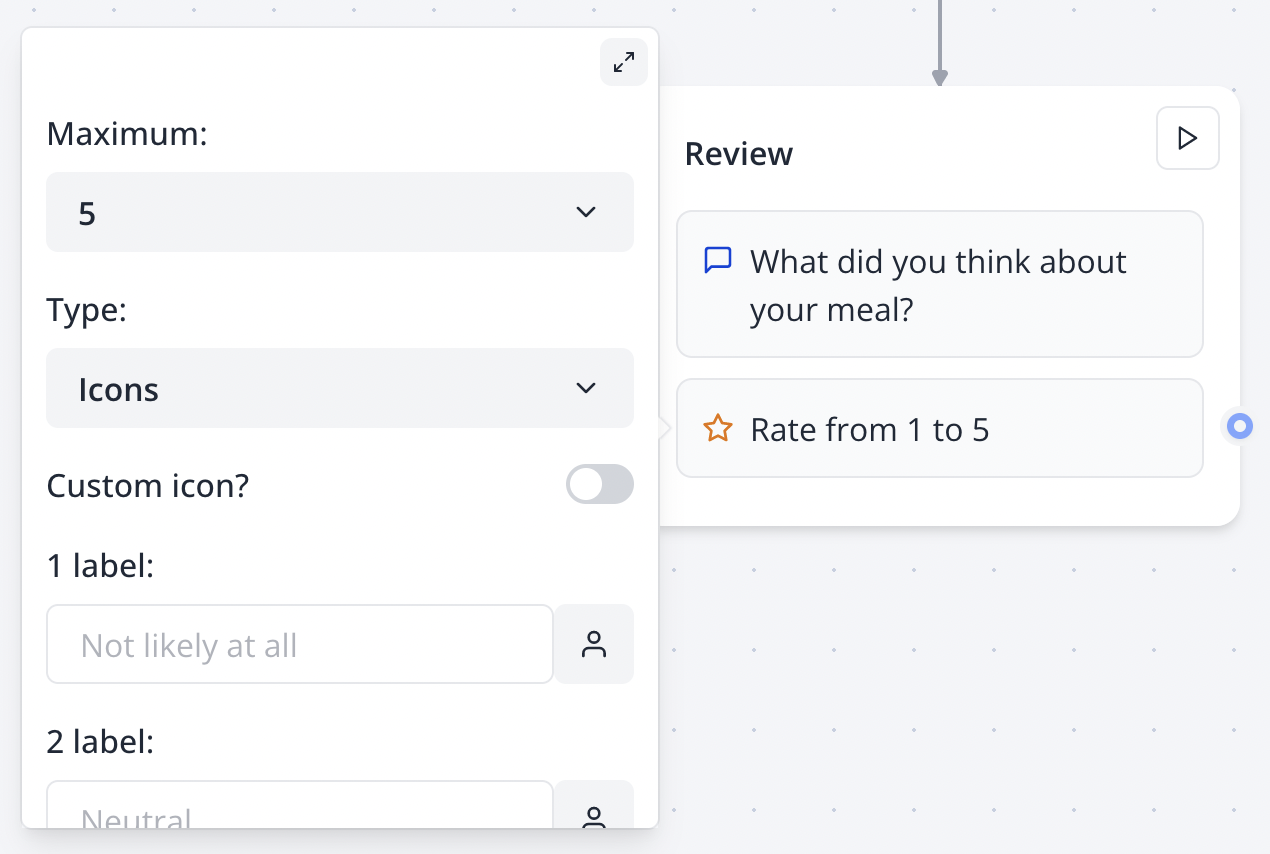
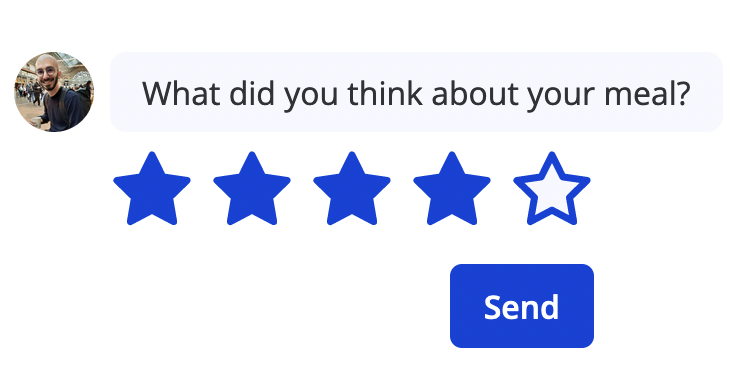
The rating input is very customizable, you can set a custom range, numbers or a custom icon, and bottom labels.
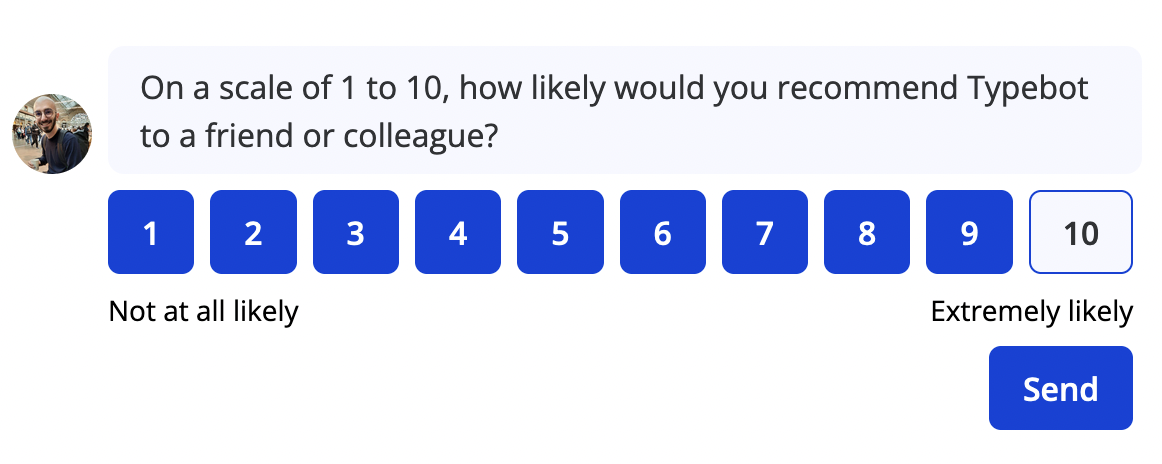
NPS
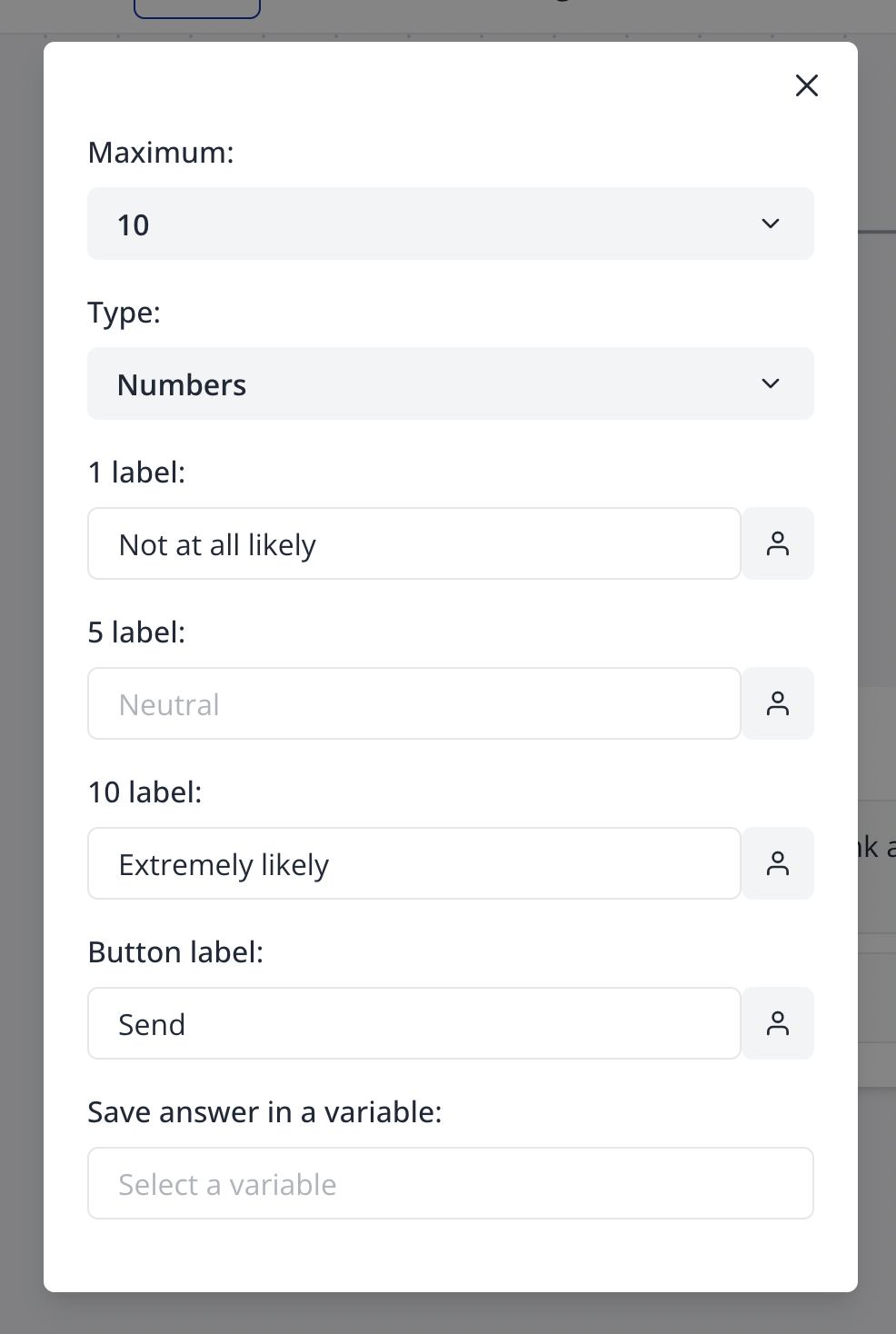
You could for example configure it so that it collects the Net promoter score:


Custom icon
To insert a custom icon, you'll need to insert SVG content. It should start with <svg> and end with </svg>. You can find great open-source icons on Feather